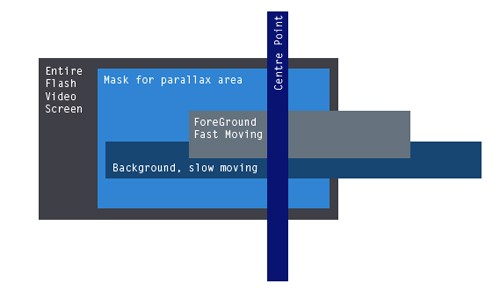
¿Os habéis encontrado últimamente con webs que se mueven más de lo normal? Ya sea haciendo scroll vertical u horizontal, a menudo encontramos objetos y fondos que se mueven a velocidades y direcciones diferentes. Estos están creados a través de diversas capas, estando así en diferentes posiciones y distancias entre ellos, lo que da lugar a un efecto visual parecido al 3D. Este efecto es llamado Parallax¸ proviene del griego, significa «alteración» y se trata de una nueva tendencia cada vez más utilizada en diseño web. Parallax Scrolling Website
¿Qué ventajas y beneficios tiene usar Parallax en diseño web?
Hay que tener muy presente que este efecto no solo debe utilizarse para hacer bonito y transmitir imagen de marca sino que debe aportar mucho más al usuario, una experiencia; viajar por la web, contarle una historia, mostrarle un producto como nunca antes lo ha visto e incluso guiarlo por la web según nos convenga sin que se dé cuenta…
Esto hará que la audiencia de nuestra página permanezca mucho más tiempo en nuestra web debido al «efecto hipnótico» que se produce en el usuario, por llamarlo de alguna manera, si éste se encuentra con un efecto divertido, desconocido, tentador o invadido por la curiosidad. ¡Cuando hacemos scroll y algo pasa, no podemos dejar de hacerlo! ¿Verdad?
Si animamos a los usuarios a interactuar y participar en la experiencia llegarán a descubrir productos y servicios que de otra forma quizás nunca habrían consultado. Activate drinks es un buen ejemplo. Eso sí, si no queremos que abandonen nuestra web antes de verla necesitaremos recursos activos pre-carga lo más original posible ya que este efecto implica un uso de imágenes de gran tamaño.
En un futuro antes de poneros a crear vuestra web con Parallax recordad hacerla apta para móviles con el concepto Mobile First (ver: Diseño web: Responsive Design y la importancia del Mobile First). En nuestra agencia de marketing online somos especialistas en diseño web, siempre teniendo en cuenta la filosofía Mobile First. ¿Necesitas de servicios de marketing digital?
Otros ejemplos de webs realizadas con Parallax:
These are Things
In Tacto
¿Cómo crear el efecto Parallax?
Si estáis tan solo un poco al corriente sobre animación de elementos en webs sabréis que la manera más común de hacerlo es utilizando Javascript ya que los navegadores son capaces de interpretar este lenguaje. También se pude animar con Flash pero el HTML5 ha desbancado esta tecnología ya que hace falta instalar el plug-in en el navegador y además no es indexable por los navegadores.
Para profundizar más en cómo crear vuestra web con efecto Parallax os dejo unos sencillos tutoriales fáciles de seguir:
Build a parallax scrolling website interface with jQuery and CSS
Tutorial: How to implement the parallax scrolling effect, part 1
Mediaclick, Agencia de Marketing Online en Barcelona