Responsive Design
Hasta hace poco cuando diseñábamos un sitio web luego teníamos que hacer diferentes versiones de este sitio según su resolución para poder adaptarse a los diversos dispositivos (ordenador y móvil básicamente). Con el Responsive Design esto se ha acabado (además Google valora este tipo de usabilidad en contenidos).
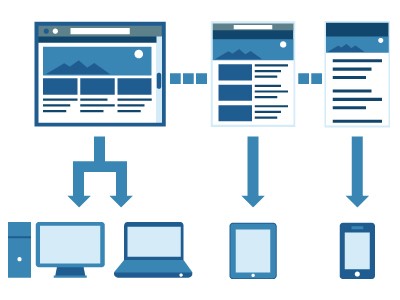
Este concepto significa crear un solo sitio web que se adapte automáticamente a todas las resoluciones y dispositivos reorganizando la distribución de todos sus elementos.
Esto es posible peleándonos un poco con el lenguaje de programación HTML5, CSS3 y Javascript, (aquí os dejo un tutorial enfocado a la programación Responsive Design), así que basta ya de versiones.
¿Por qué es importante diseñar primero para móviles?
Todos sabemos que cada vez aumenta más el número de visitas a las webs a través de dispositivos móviles o tablets, y por lo que parece seguirá en aumento (se prevé que en 2015 el tráfico móvil supere el tráfico web. Fuente: Google Engage)
A partir de esta filosofía surge Mobile First, que significa diseñar (para responsive design webs) primero para móviles, obligando así a centrarse únicamente en los elementos y las acciones más importantes de un sitio web, creando una experiencia y una buena usabilidad para el usuario. Es mucho más fácil rellenar que limpiar. Eso sí, cuidado con el Mobile First, no hay que olvidar que la mayor parte de usuarios de móviles y tablets también pasan gran parte de sus horas delante de un PC o portátil y que estos dispositivos todavía no han abandonado nuestras vidas.
Con todo esto ha aparecido un nuevo concepto de web, haciendo referencia al diseño, que se aleja totalmente de a lo que estamos acostumbrados; en general utilizan todo el ancho de pantalla, aumento del scroll, colores pasteles, movimiento… y, sobre todo, mucha originalidad, aunque hay de todo.
Navegar por Internet se está convirtiendo en una experiencia visual y ésta es la que puede atraer a muchos de tus clientes, porque la primera imagen es la que cuenta (ver: Infografía: diferencias entre diseño impreso y diseño web).
Así pues, recuerda pensar siempre en el móvil y el diseño responsive cuando te plantees lanzar o modificar la web de tu negocio. En nuestra consultora de marketing digital somos expertos en el diseño de webs adaptadas a los dispositivos móviles. Podemos ayudarte a arrancar de cero u optimizar tu site para que te adaptes a estas nuevas tendencias.