27 Mar Cómo plantear mi web para móvil
Índice del Artículo
Web Móvil
En nuestro blog, ya hemos comentado en varias ocasiones lo importancia que están tomando los dispositivos móviles en cualquier estrategia de visibilidad en Internet. Estos dispositivos son cada vez más utilizados por los usuarios y si una empresa pretende optimizar su presencia en internet y maximizar sus resultados, es imprescindible que tenga muy en cuenta este tipo de dispositivos (mobile Marketing) Algunas estadísticas significativas que nos indican la importancia del Mobile:
«El móvil también gana como dispositivo principal de conexión a internet (36,9%), seguido del ordenador de sobremesa (30,6%) y del portátil (26,6%). Todos esos datos se reflejan en muchos usos de los internautas españoles. » Fuente: La VANGUARDIA
La dinámica de estar presente de forma optimizada en el móvil de nuestro usuario no es una moda, es una necesidad. Actualmente está pasando lo mismo que pasó con Google en su día, o con Facebook,…las empresas tardaron en entender que si querían mejorar su contacto con el usuario, debían tener una presencia óptima en estos entornos.
El usuario va mucho más rápido que las empresas, mientras el usuario ya tiene asumido un comportamiento determinado en los dispositivos móviles (smartphones y tablets), las empresas están todavía a años luz de adaptarse a dicho comportamiento. Esto hace surgir oportunidades para aquellas empresas que entienden este hecho y se adaptan, optimizando su presencia en dichos dispositivos, avanzándose y diferenciándose de su competencia.
Una vez entendida la necesidad, hay que plantearse:
¿Cómo plantear mi web móvil?
Para poder determinar que tipo de web móvil necesitas, antes debes responder algunas preguntas:
– ¿Cuántas visitas tiene mi web desde dispositivos móviles?
– ¿Cuál es el comportamiento de los usuarios móviles actuales en mi web?
– ¿Qué tecnología utilizan?
– ¿Cuál es el comportamiento de tu web en los dispositivos móviles?
– ¿Qué tipo de contenido puede ser específico para los usuarios móviles?
En función de tus características de usuario, web, contenido, etc, deberás inclinarte por cualquier de las tres opciones que existen para adaptar tu a presencia en dispositivos móviles, haciéndola óptima para el usuario.
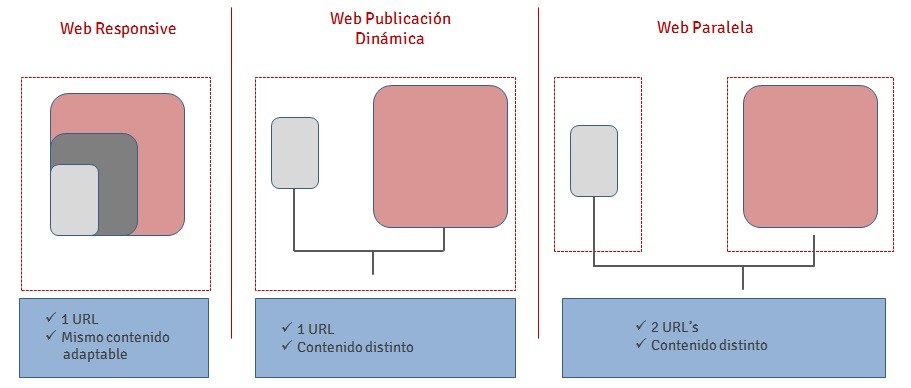
1- WEB ADAPTATIVA (Responsive)
El diseño de web adaptable o responsive es una técnica que permite adaptar la interfaz de una página al formato específico de cada dispositivo. Esta técnica permite que la misma página se vea correctamente adaptándose al tamaño de los distintos formatos. De ese modo se logra que con una misma URL y gestión de contenidos, tener una presencia adaptada tanto para móviles como para PC.
Esta opción es muy utilizada en los casos en que la información que se debe mostrar a los usuario de PC y móvil es muy similar
2- WEB CON PUBLICACIÓN DINÁMICA:
A través de la publicación dinámica se configura el servidor para que responda con un HTML distinto, pero en la misma URL, dependiendo del tipo de dispositivo desde donde el usuario solicite la página
Se utiliza la publicación dinámica en aquellos casos en que el contenido que debe mostrarse en la versión móvil es muy diferente a la que se muestra en la versión de escritorio.
3- WEB PARALELA:
Esta opción implica crear una estructura de URL’s paralela a la utilizada para la web de escritorio, pero bajo el sumbominio “m”. Este tipo de webs está recomendada en el caso de no poderse implementar un diseño de web adaptable o de publicación dinámica. El diseño de esta tipo de webs, es un diseño 100% modulado para ser consultado desde móvil y el contenido es diferente al de la web de escritorio. Suelen generar una mejor experiencia de usuario.
Al final, dependerá de cada empresa, sus recursos y necesidades, el hecho de decantarse por cualquiera de estas tres opciones, pero hay que saber que Google recomienda el uso de la web Adaptable. Así que ya sabes, si los contenidos que deseas hacer visibles a tu web, son iguales o muy parecidos en formato mobile y escritorio, ésta debería ser tu opción. En caso contrario, debes analizar alguna de las dos opciones restantes.